Core Web Vitals: An Overview
As described in the introduction, Core Web Vitals aim to represent a specific aspect of a searcher’s user experience that can be measured consistently and provide insights into the “real-life” experience a user has with your pages.
Google may change the metrics that make up the current set of Core Web Vitals, but (as of January 2022) Core Web Vitals includes three facets of the user experience:
- Loading Time: Largest Contentful Paint (LCP)
- Time to Interactivity: First Input Delay (FID)
- Visual Stability: Cumulative Layout Shift (CLS)
You can see how your website scores for these Core Web Vitals by running a Page Load Report or you can get a summary in your Google Search Console’s Core Web Vitals menu. Be aware that you need to have a set up property for your domain on Google Search Console and that you need to have access to it (should somebody else have set up the property).

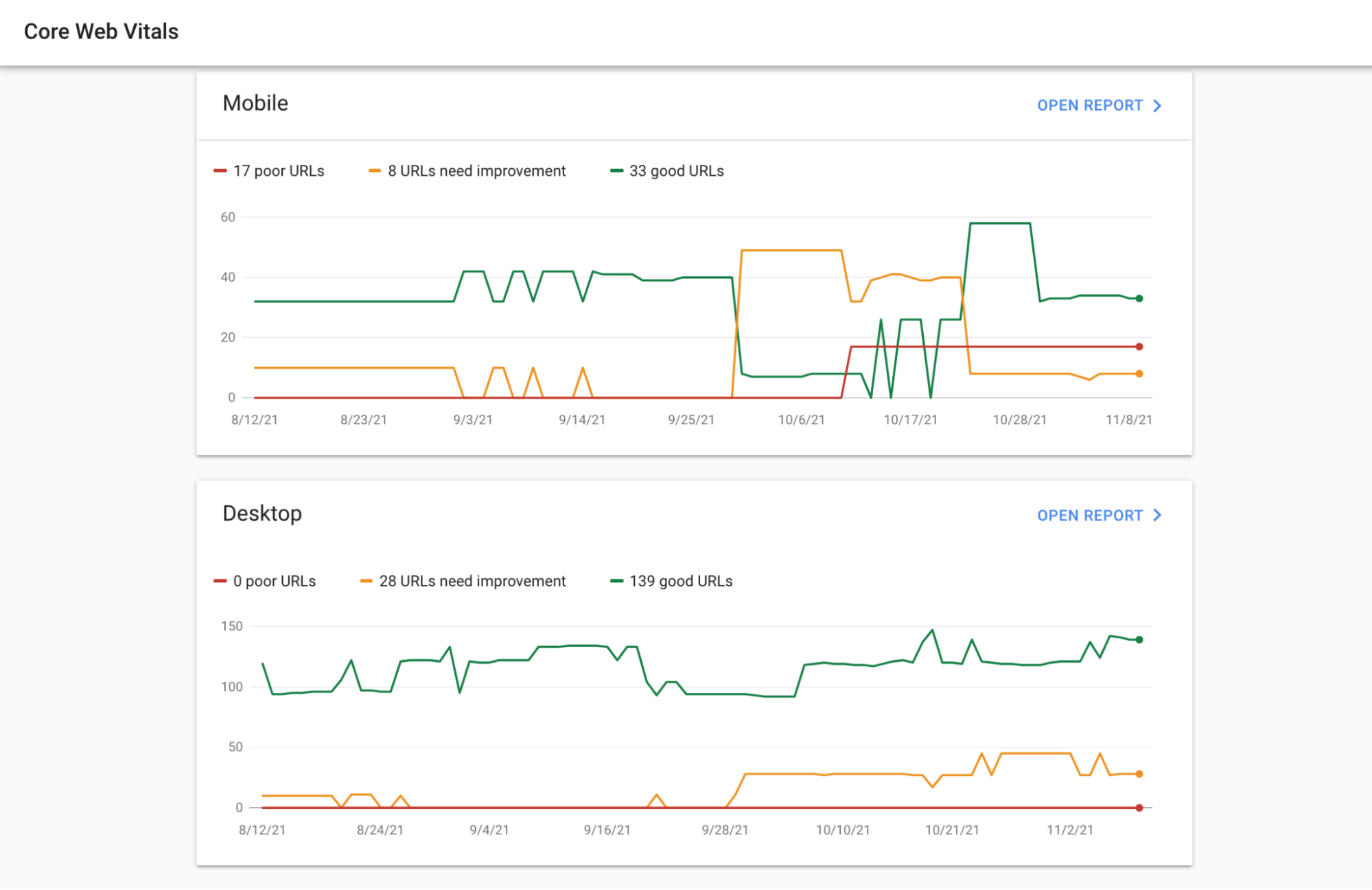
Example of a Core Web Vitals Report in the Google Search Console
In the above screenshot, you can see that there are 17 “poor URLs” and 8 URLs that “need improvement” on the given website when visited from a mobile device.
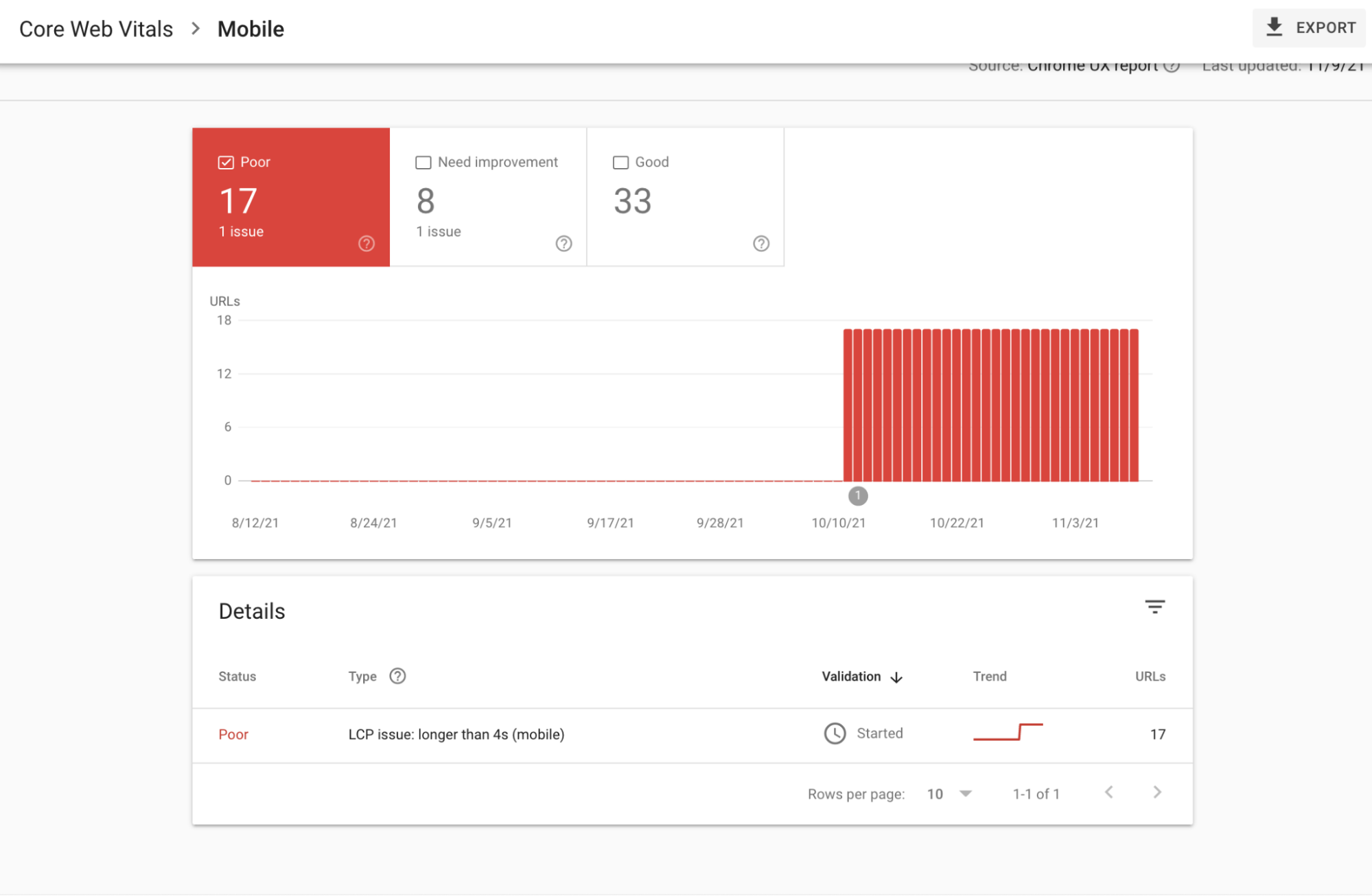
Let’s investigate this! Opening the report (via the click on the link in the top-right) gives us detailed insights into which Core Web Vitals are causing the problem.

This page has a problem with a slow LCP - Largest Contentful Paint
Here, we see that the website has problems with the LCP (Largest Contentful Paint) Core Web Vital metric. You will get more detailed information about the Core Web Vitals and how to fix them in subsequent sections.
For now, let’s keep on investigating: By clicking onto the “LCP issue: longer than 4s (mobile)” link, you can see exactly which pages are causing the problem. Knowing these pages can help you figure out the root cause of the problem, making this report very actionable.
Importantly, Google and other search engines want you to optimize your pages for mobile users. Even if none of your buyer personas are likely to visit your site on mobile, it is still very important to optimize for mobile usage to ensure your site continues to rank well in search engine results.
Let’s look at each of the Core Web Vitals above in more detail: